Tuesday, April 24, 2012
Workbench: Managing Content Management-1
* NodeOne Drupal Learning Library: nodeone.se/learn-drupal
* The Workbench overview series: nodeone.se/node/1021
* The Workbench main project page: drupal.org/project/workbench
Thursday, April 19, 2012
30+ Essential Drupal Modules
The Big Three
"The big three" are important enough that they deserve a category of their own. Most drupal modules worth using have integrated with one of these three. Their importance simply can't be stressed enough.
- Content Construction Kit (CCK) - Part of drupal 7; still a contrib in drupal 6. Allows you to define new content types (e.g. blog entry, event, or employee record...) and add "fields" to them. A field could be plain text, an image, a flash video, or whatever. You can also adjust how these fields display in the live view. No drupal install should be without this module.
- Views - Broadly speaking, this module empowers non programmers to build dynamic streams of content displaying any number of fields. The content may come from nodes (a.k.a. content types and fields), users, system log entries, etc. You can display this stream in any number of formats including RSS feeds, tables, or just the vanilla view for a content type. You can also create pages or blocks -- its very tightly interwoven with drupal. Nearly every drupal module worth using is integrated with this module. Extremely powerful when used in combination with CCK.
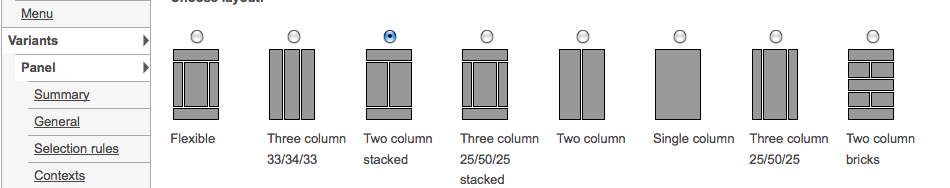
- Panels -

I believe Panels + CCK & Views is a hint at what drupal will look like 3 years into the future. I had to change my pants after the first time I witnessed it. At a very simple level, you could think of it as a layout manager. Create a 1,2,3 column layout. Or a 3 column layout with a full width footer and header, and plop pieces of content in them -- say a view, a block, or a node. That description, however does not do it justice. Since version 3, its positioned itself as a replacement for drupal core's clunky block system. It can now override a node page, and can be used to place content all over the place. It also introduced a concept of contexts, selections rules, and relationships. These are concepts that deserve a series of blog posts, but lets just say its solving some of the weirdest, mind numbing, bug creating problems found in advanced websites. Ironically, I used to hate this module, but after version 3 I will defend its awesomeness to the death!
For Administration Sanity
- Admin Menu - Quick Dropdown menu to all admin areas. Makes any setting only a click away, instead of 3 to 6 clicks away.
- RootCandy - A theme specially designed for administration. Drupal 7 comes with an admin theme included, but this is still highly recommended in drupal 6.
Content and SEO
- Pathauto - Automatically create human readable URLS from tokens. A token is a piece of data from content, say the author's username, or the content's title. So if you set up a blog entry to use tokens like [author-name]/[title] then a blog entry by "Phil Withersppon" titled "my great day" will be rewritten example.com/phil-witherspoon/my-great-day.
- Printer, email, and PDF Versions - There are still people out there who prefer to print out content to read later. This module does just that, and also lets them send your content via email.
- NodeWords - A very poorly named module that's great at letting you edit meta tags.
- Page Title - Lets you set an alternative title for the
tags and for the tags on a node. - Global Redirect - Enforces numerous well thought out SEO rules, for example since I don't use this module you could access my content at "http://www.nicklewis.org/node/1062". This module however will search for the alias and 301 to the proper URL http://www.nicklewis.org/40-essential-drupal-6-modules. (thanks Jeff!)
- Path Redirect - Simple idea: make it easy to redirect from one path to another. Does a good job at it.
- Taxonomy manager - Makes large additions, or changes to taxonomy really really easy and painless.
- Node Import - Made it shockingly easy to import 2000 csv rows, tie rows to CCK fields (or locations), and even will file it under the right taxonomy terms in hierarchy so long as you plan ahead.
Navigation
- Menu Block - Lets you split menus into separate blocks based on depth. Say you have a top level menu link "Articles" with sub menu links "Politics", "Technology", "lifestyle". This block would let you show the sub menus in the right sidebar, and the top level "article" as tabs in the header.
- Taxonomy Menu - Automatically generate menu items for categories. Handles syncing between taxonomy and menus, and is ready to be used in conjunction with views or panels.
- Custom Breadcrumbs - Set up custom breadcrumb paths for content so that every page doesn't just have a breadcrumb back to "home". (note: i've used menu_trails a lot too.)
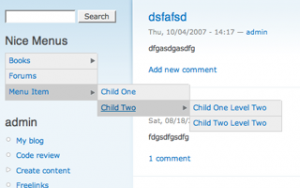
- Nice Menus - Drop down menus (for people who are into that kind of thing).

WYSIWYG Editors + Image Uploading
- WYSIWYG API - The standard integration module.
- CKEditor - Currently my favorite WYSIWYG editor. WYSIWYG API only supports CKEditor on its dev version (at the time of this writing). For the time being, I use this module instead of WYSIWYG api. Regardless, the rest of the world probably uses WYSIWYG api.
- IMCE - File browser / image inclusion for WYSIWYG editors. CKeditor is integrated out of the box, WYSIWYG API implementations require a bridge module.

 Video and Image Handling
Video and Image Handling
- Filefield - Base CCK file upload field. Useful on its own, but also required by other essential modules.
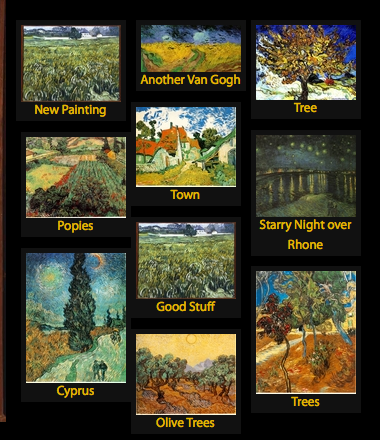
- ImageAPI, ImageCache, Imagefield - These three work together. ImageAPI handles low level integration with server side image processing (e.g ImageMagick). ImageCache allows you to set up presets for automatic resizing, cropping, and a host of other operations you'll probably never need to use. ImageField then provides an upload field to a piece of content, which you can use imagecache presets to resize in the display. Imagefield is very well integrated with Views and CCK. The paintings on the right show a bunch of images automatically resized using this technique.
- Lightbox2 - If you've set up your imagefields, lightbox2 lets you add another layer of options. For example, display image resized at 300px wide on the page, but blow it up to full size when clicked. Like Imagefield, lightbox 2 is well integrated with Views and CCK. Very powerful combination.
- Embedded Media Field - Embed video and audio files from dozens of third party providers ranging from youtube, to services you've probably never heard of.
User Profile, Ratings & Notifications
- Content Profile - The core profile module sort of sucks. This turns profiles into nodes allowing you all the options of views and CCK.
- Voting API + Fivestar - The standard voting widget of Drupal.
- Notifications - Provides the ability to send emails when someone comments, or replies to a comment. Has a host of other features.
- Captcha + Recaptcha - Standard Antispam system. In use on this very site.
Stuff Marketers Will Love
- Webform - We all know visitors love filling out forms. This module lets your marketing team create custom forms, and collect whatever info they want.
- Google Analytics - Simple integration of drupal with google Analytics.
- Service Links - Easy "share this" links for content. Supports digg, facebook, delicous and a bunch of other social web 2.0 services.
Events and Calendars
- Date - CCK field for handling dates, and date ranges.
- Calendar - Integrated and controlled by views.
Location and Mapping
- Location - Standard API for collecting addresses and lat/long. Integrated with Views and CCK. Somewhat difficult to use, but its a somewhat difficult problem it solves.
- Gmap - Display locations in GMap.
Ecommerce
- Ubercart -- All ecommerce in drupal should use this module. Has its own universe of hundreds of contribs for some of the really weird stuff.
For Developers
- Devel - Offers an enormous amount of information for developers, including: theme template variables, and overrides, browsable data structures, and datasets for performance-tuning. Just the debug function dsm(); makes it worth the download.
- Backup & Migrate -- Greatly eases the pain of moving changes from your local development environment to the live server and vice versa.
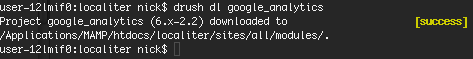
- Drush - Its actually not really module, but a "Swiss army knife" set of tools that are run from a command line. One example command is "drush dl views": running it will automatically download the latest version of views and place it in the right drupal folder. 1 second command instead of a 1 minute process of downloading from drupal, uploading via FTP. There's many other commands that are just as useful.

Conlusion
Lists like this can be outdated within six months. Always be on the look out for better and better modules.
Sunday, April 1, 2012
How to Mirror Your WordPress Blog to Blogger
 Creating a mirror of your blog is a good way to backup your content. In the event that your blog/web host/domain went down, you know that there is another site that is still running, and serving the exact same content.
Creating a mirror of your blog is a good way to backup your content. In the event that your blog/web host/domain went down, you know that there is another site that is still running, and serving the exact same content.
This tutorial shows you how to mirror your WordPress blog to Blogger.
Why Blogger?
There are plenty of free blog services out there, why choose Blogger? The reason is because Blogger is free and is owned by Google. In term of reliability and stability, it is the best. Since you are backing up your content, isn’t it logical to get it on the most reliable platform around?
Migrating your existing WP blog
The migration from WordPress to Blogger is easy. Log into your WordPress dashboard as Administrator. Go to “Tools -> Export”. Export all your WordPress posts/categories and settings to an xml file.

Go to WordPress2Blogger site. Convert the wordpress.201x-xx-xx.xml to blogger-export.xmlfile.
Login to your Blogger account and go to “Settings -> Import Blog“. Upload the blogger-export.xml file and Import your whole WP blog in.

If everything goes well, all your previously published posts should now be imported into Blogger.
Update Blogger whenever you publish a post
Now that you have imported your previously published posts into Blogger, it’s time to configure your Blogger’s blog to auto-update itself whenever you publish a post in WP.
First, in Blogger, go to “Settings -> Email & Mobile“. Create a new secret email address. This will be the email address that you mail to publish your post. Remember to check the box “Publish emails immediately”. Once done, click “Save Settings”.

Next, I am going to assume that you are using feedburner.com to manage your WP feed, and you have activated the “Email Subscription” option. What you need to do is to subscribe yourself to your own mailing list (preferably with a Gmail address) so that Feedburner can email you whenever you publish a new post.
The last and final thing is to setup your email account to forward the feedburner mail to your Blogger Publish email. In Gmail, this can be done by setting up a forwarding email address and a filter.
That’s it. Whenever you publish a new post in your WP blog, it will be auto-updated on your Blogger blog as well.
What other ways do you use to mirror your WP blog to Blogger?
-------------------------
-------------------------
Instructions

Ever wanted to move your WordPress blogs over to Blogger? This site can aid in the process!
Instructions
|
